Diseño de un botón reproductor de sonido tipo Html5 para poner en práctica el principio de modalidad de Mayer
 English version
English version
Escrito por: Prof. Orlando Carcamo Berrio

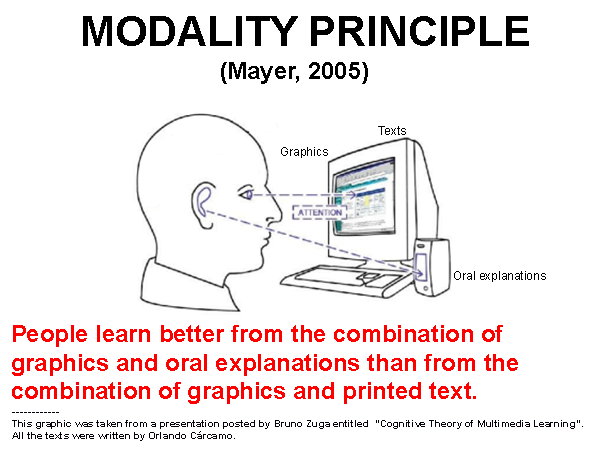
A través de este artículo presento ante ustedes mi puesta en práctica del principio de modalidad propuesto por la teoría de la carga cognitiva de Sweller (1994) y de la teoría cognitiva del aprendizaje multimedia de Mayer (2005). El principio modalidad, recomienda reemplazar las descripciones escritas por descripciones habladas a la hora de dar explicaciones sobre la elaboración de una tarea o un trabajo en una plataforma o aula virtual. Plantea este principio que como la información auditiva o visual es procesada de manera independiente, entonces la memoria de trabajo del estudiante no se sobrecarga. Explico mi aplicación del principio de modalidad a través del diseño de un botón reproductor de sonido para acceder a las instrucciones del profesor en forma de audio en platasformas educativas online. En el diseño utilicé HTML5 y JavaScript.
 Spanish version
Spanish version