 Spanish version
Spanish version
Written by: Prof. Orlando Carcamo Berrio
Introduction
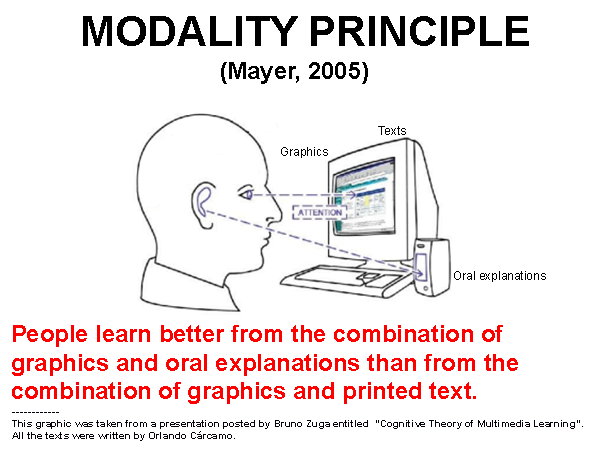
In my role as a student of the Master's Degree in ICT-Mediated Teaching at the University of San Buenaventura in Colombia, in the virtual modality (it has nothing to envy to a face-to-face master's degree), and on the recommendation of Professor María Buelvas, I read the document entitled Teoría de la carga cognitiva, diseño multimedia y aprendizaje: un estado del arte -Theory of cognitive load, multimedia design and learning: a state of the art- (Andrade-Lotero, 2012). This document describes the 10 principles of application of Sweller's (1994) cognitive load theory and Mayer's (2005) cognitive theory of multimedia learning.

One of these principles, the modality principle, recommends replacing written descriptions with spoken descriptions when giving explanations about the preparation of a task or a job on a platform or virtual classroom. This principle states that since auditory or visual information is processed independently, then the student's working memory is not overloaded. I add to this principle that sometimes due to inattention and sometimes reading comprehension problems, students do not understand the written instructions well. I think they understand oral descriptions better because the basic reasoning in communication is based on oral speech. In addition, oral discourse contains suprasegmental features such as tone of voice that include an emotional and motivating component that written discourse does not.
For all of the above, I wanted to apply the principle of modality for the first time in the context of the design of a didactic sequence that had to be carried out as the final project of the Multimedia course for the design of learning material. We had to apply the ADDIE model in the production of content for this didactic sequence. The final product, in my case, was a unit of an English course made up of three lessons. All of them enriched with multimedia content. This product was to be presented using the authoring tool known as Exelearning.
In my design, the teacher's audio instructions should always be placed above the text block with written instructions. Audio instructions had to be accessed through an icon or small sound player button. In this way, it would be possible to differentiate the teacher's instructions player from the player for the audio files of the English lessons, which is the classic HTML5 audio player that appears when we use the <audio></audio> tags.
So that the implementation of the principle of modality would not remain only in the task of the Multimedia course for the design of learning material, I decided to apply it later in the context of my lessons published in my virtual classroom, elearning.orlandocarcamo.com, which is a personalized installation of the Moodle platform from which, under the blended learning modality, I deliver English courses at the University of La Guajira.
The problem
After making the decision of including a player for the professor's explanations, the problem of how to achieve it arose. This player had to be different from the normal HTML5 player which is too big for its intended purpose:

The player had to be small and discreet. I looked in the "HTML Audio/Video DOM Reference". But I couldn't find any method, property, or event that would allow me to modify the <audio> element to visually present the player with just the play icon and leave out the other controls.
The solution
Due to this inconvenience, I had to look for a free use open-source player, built with HTM5. In Adobe Flash there are many ideal players for the purpose here raised, however Flash no longer works in any browser. It was discontinued due to alleged computer security problems.
I found some HTML5 players that were very innovative in their appearance, very dynamic, very beautiful; among them:
1. Complex coding players
1.1 Single Button Audio Player In jQuery
1.2 Jquery MB mini audio player
1.3 Sonic Uno
However, I decided not to use any of them since they have very complex coding that require installation on the server and the use of many JavaScript libraries located on other servers. What I was looking for was something simple and easy to code without having to install anything on the server. I needed a simple code that that would work with JavaScript and HTML within the default capabilities of Internet browsers.
I found several easy-coding players, including:
2. Players with simple coding
2.1 html5 audio player only play button
2.2 AudioPlay 2 - one button HTML 5 music player
2.3 HTML Audio play and Pause using Single Button
2.4 JsFiddle One Button Player
Among these one-button players, I found the following very interesting due to the simplicity of the code and the ease of customization:
- El HTML Audio play and Pause using Single Button de tutorialbrain.com
- El AudioPlay2 de strangecube.com
Finally, I decided to work with the Tutorialbrain player because it is the one with the least coding requirements and this makes it very compatible with Exelearning and also with the Moodle security system since it is not necessary to link to JavaScript libraries located on a different server:
As the image shows, the audio player is activated and deactivated by clicking on the “Play|Pause” button. In my design, the player should not visually appear so as to to avoid visual noise since the listening and conversation activities use the same HTML5 player which has the same graphic aspect. That is, the player had to be hidden and play the audio file of the teacher's instructions.
The sound player can be hidden by removing the “controls” parameter inside the <audio> element.
Since the <button> tag produces a button that is visually unrelated to the purposes of my project, I decided to create my own iconic image to use it as a button or trigger for the audio file containing the teacher's explanation. A first click plays the sound and a second click turns it off. This is the created image:
![]()
I created this iconic image with the help of an image editor from two icons taken from Flaticon.es. The first one is the sound icon and the other one is the instruction icon.
Sound icon
Instruction icon
The following image shows how our custom icon turned out with the audio player button function of the teacher's explanations in our ExeLearning lessons:
Put our teacher instructions player to the test
Click on the instructions icon to test its operation:
A time to remember (un tiempo para recordar) es la primera unidad de nuestro curso de inglés cinco. Esta unidad corresponde al libro Interchange 2 Fourth Edition cuyo autor es Jack C. Richards, publicado por la editorial Cambridge University Press en el año 2012. Las capturas de imagen mostradas en cada lección y los archivos de audio corresponden a este libro.
The JavaScript code that does the magic
The following is my customization and adaptation of the play button JavaScript code published in a Tutorialbrain.com post. In order to make it work, all of the following code must go between the <script type="text/javascript"></script> tags in the <head></head> of the web page:
function Play() {
var profExplanations = document.getElementById("profInstructions");
if (profExplanations.paused) {
profExplanations.play();
} else {
profExplanations.pause();
}
}
The commented JavaScript code
function Play() { <!-- This is the function that is activated when we click on the player icon -->
var profExplanations = document.getElementById("profInstructions");<!-- Within the parentheses of the getElementById("") document method, we must place the same element or name that we placed as the Id of the <audio> tag of the hidden player - ->
if (profExplanations.paused) { <!-- On click, if profExplanations player is paused-->
teacherExplanations.play(); <!-- then it should be played -->
} else { <!-- otherwise, if playing -->
profExplanations.pause(); <!-- then it should be paused -->
}
}
The code on my hidden sound player
To make the player stay hidden, we remove the “controls” parameter inside the <audio> element:
<audio id="profInstructions">
<source src="prof-instr-01.mp3" type="audio/mp3" />
</audio>The connection with the JavaScript code is done through the id="profInstructions".
Sound playback trigger button code
The following is the code that shows the built image button in the web page and also allows to play the audio file containing the teacher's instructions when you click over it:
<a href="javascript:void(0);" onclick="Play();">
<img src="/icon-voice_instructions_white_background.png" height="25" width="50">
</a>By clicking on the image button, the play() function activates the hidden audio player (See above) and this hidden player plays the file with the instructions, in this case the file prof-instr-01.mp3.
With one click we can play it and listen to it. With another click, we can stop the reproduction of the instructions.
Conclusion
I have shared with you my implementation of the modality principle proposed by Sweller's (1994) cognitive load theory and Mayer's (2005) cognitive theory of multimedia learning.
In short, it is about accessing the teacher's instructions in audio through a small sound player button. I placed the player on top of the written instructions so that the students notice that she has the option of listening to the instructions or reading them.
You as a reader can experiment with the code that I have shared with you. You can always try to improve, however, I wanted to keep the JavaScript code simple to avoid complications and facilitate rapid customization.
I invite you to leave your comment at the bottom of this article.
References
Andrade-Lotero, Luis Alejandro (2012). Teoría de la carga cognitiva, diseño multimedia y aprendizaje: un estado del arte. Magis. Revista Internacional de Investigación en Educación, 5(10),75-92.[fecha de Consulta 2 de Octubre de 2022]. ISSN: 2027-1174. Disponible en: https://www.redalyc.org/articulo.oa?id=281024896005
Poudel, S. (2022). Insertar imagen en un botón en HTML. Delft Stack. Retrieved 2 October 2022, from https://www.delftstack.com/es/howto/html/html-button-with-image/.
Flaticon. (2022, 2 octubre). Sonido Icon - 608417. Recuperado 2 de octubre de 2022, de https://www.flaticon.es/iconos-gratis/sonido
Flaticon. (2022a, octubre 2). instrucciones Icon - 2618595. Recuperado 2 de octubre de 2022, de https://www.flaticon.es/iconos-gratis/instrucciones
Tutorialbrain.com(2019). HTML Audio play and Pause using Single Button. Recuperado 2 de octubre de 2022, de https://www.tutorialbrain.com/editor_html/html_audio_play_pause_button.html
- Inicie sesión o registrese para enviar comentarios












